Example Web Developer Resume - Browse more resume templates and build a stand-out resume
Buckle up! LinkedIn’s latest data shows that web developer jobs have increased by nearly 25% over the last year. And the best part? This growth is expected to continue for years.
Naturally you put your web developer resume together and start applying for all these great jobs. But, hold on... Why are there so few job offers?!
The sad reality is that you’re not the only one who noticed “the boom”. Thousands of other web developers are also sending their resumes in.
And some of these web developer resumes are insanely good. These resumes make tech recruiters and founders at Fortune 500 light up like a Christmas tree when reading them.
But don’t worry -- we’ll make yours even better. We know all their tricks. After all, we taught them for years.
Are you ready to dive in and craft a web developer resume that pushes all the right buttons to get you a job? Then let’s start.
This web developer resume guide will teach you:
- How to use advanced resume tricks such as tailored web dev headlines, custom project sections, tech skill clusters, experience framing, and even Half-Life easter eggs. How to make the most impact with recruiters following tailored resume approach
- How to list your technical and soft skills and convince recruiters you DO have them
- How to write a developer resume that focuses on your specialization
- How to combine your experience with business outcomes to get more interviews
- How to keep your resume compact without taking out the important stuff
Looking for Related Resumes?
- Front End Developer Resume
- Full Stack Developer Resume
- Web Designer Resume
- Angular Developer Resume
- Android Developer Resume
- Java Developer Resume
- Software Architect Resume
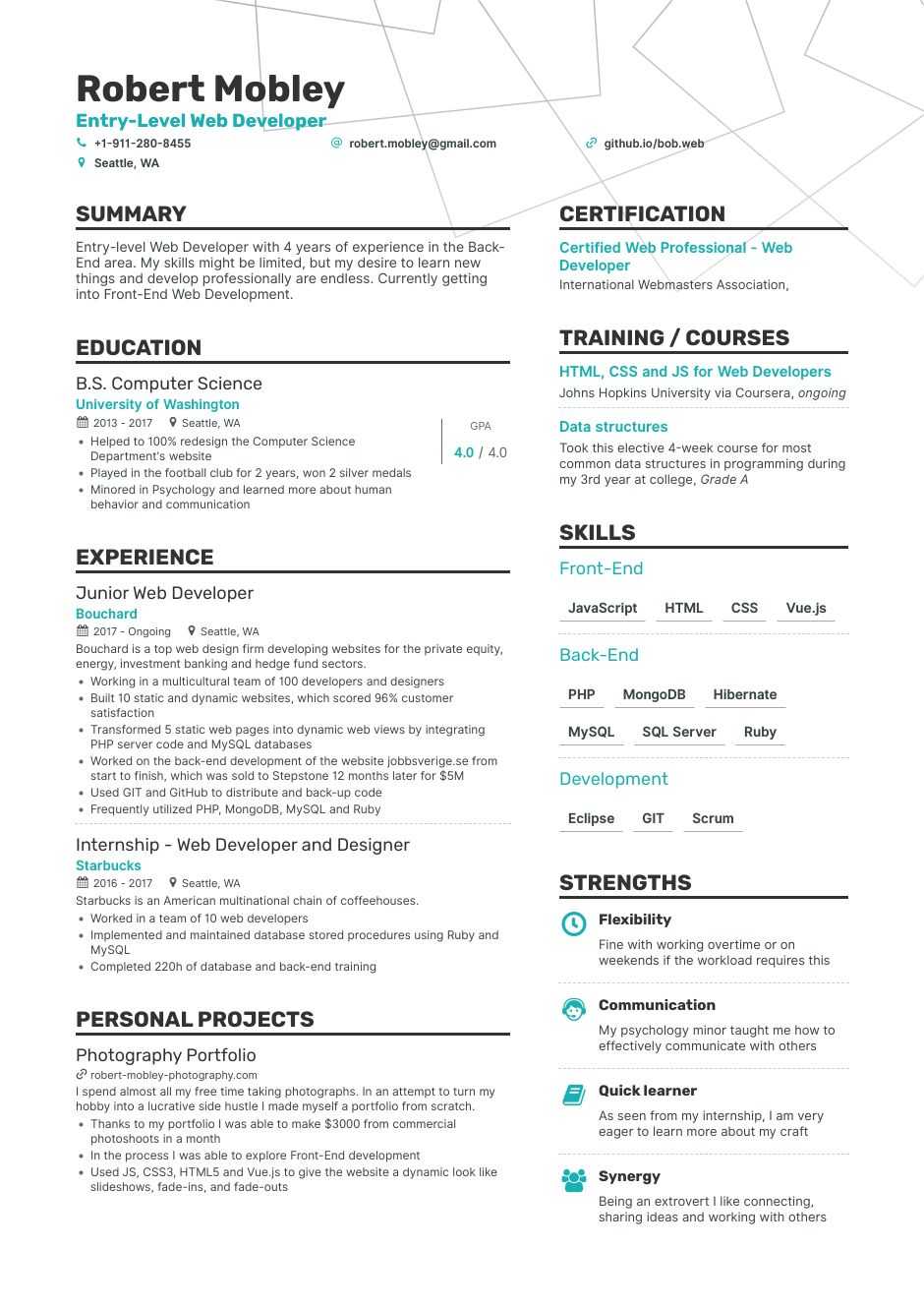
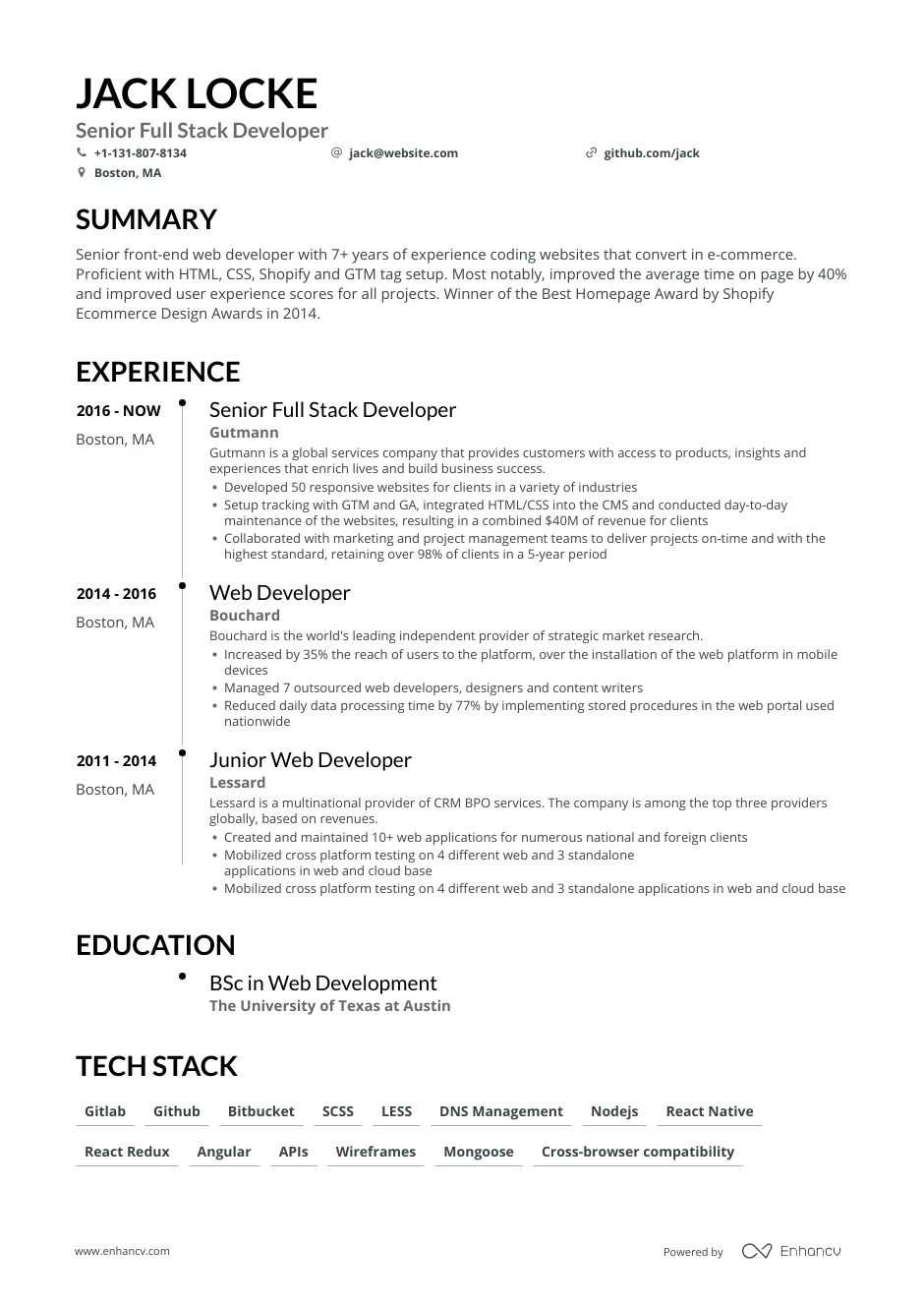
Web Developer Resume Example
How To Write An Interview-Landing Web Developer Resume:
You have a special skill set for taking an advanced wireframe and converting it into a responsive website that’s ready to face the world.
You have an in-depth understanding of coding languages that reflects in your clean, bug-free code.
Most importantly, your accomplishments in web development have led to increased revenue for the companies you worked for.
These are all points the hiring manager needs to know. Otherwise, they’ll forget your resume in two seconds flat.
Here’s how to write a web developer resume for the maximum impact:
- Tailor, tailor, tailor your resume to the job. If you really want to get the job you’re after, you have to apply some effort. In fact, even minor tweaks to your key resume sections will produce significant results with recruiters. Spend more time on researching the company and the people that work at it. Scout their blogs, GitHub and LinkedIn profiles. What tech stack are they working with? What are they struggling with right now? What are they best at?Bonus: Did they post a Star Wars-themed group photo on their socials or is their CTO a huge fan of the Matrix? Include some hidden references when describing projects. While 99% of people might not notice these easter eggs, one day you might score a jackpot.
- Slow down on your tech skills. You know the first sign of an ill-fit candidate within the tech recruitment industry? An inflated skills section. Thousands of amateurs put every skill they ever heard of on their resumes, thinking that recruiters will be amazed by their versatility.In fact, too many skills is a red flag for ANY recruiter. Either you’re making up your expertise or know everything on a very basic level. Either will ruin your application.
- Use the right resume format. If you’re a seasoned pro, use thereverse chronological layout to highlight your business impact and experience.
Just getting into the web development industry? Afunctional resume layout would suit you better, as it emphasizes your education, skills, and certifications, making up for a lack of experience yet.
Lastly, make the best use of custom sections. Relevant personal projects, “Most Proud Of” and “Achievements” sections will put you far ahead of the competition. In this guide we’ll be sharing templates and examples on how to fit them within a one-page web developer resume.
Let’s jump into writing a web developer resume that lands you an interview for your dream job.
Recommended resume sections
- Resume header with contact info
- Professional summary
- Work experience, focused on career highlights
- Education and certifications
- Technical and soft skills
What hiring managers want to see
- That you’ve done your research with a personalized resume for them
- The right stack of technical skills to succeed
- Quantifiable achievements (eg. Reduced the bounce rate of a website by 20%)
- A genuine passion for the industry, as shown through personal projects
Web Developer Resume Header: When First Impression Does Matter
The resume header is the most basic part of the resume, but still so important to get right.
Why?
It sits at the very top of your resume, making it one of the first places hiring managers will read, and make an impression of you on.
Get it right and you’ll make a great first impression.
Here’s how to do just that:
This header is too basic.
There’s more opportunity to add context and relevant links.
Now, this is much better!
It’s standard now to include links in your resume header, especially as a web developer. You can talk about your skills in your resume, but you can better show the hiring manager what you’re capable of by including a link to your:
- Portfolio website
- Github profile
- Stackoverflow profile
- LinkedIn profile
Web Developer Resume Summary: Offering Value In Two Sentences
Your professional summary is the place to give an “elevator pitch” as to why the hiring manager should hire you over anyone else.
Most importantly, your summary shouldn’t be a one-size-fits-all for any job you apply for. Tailor it for each application you send out, reflecting the skills that the company wants specifically.
This will help you pass through applicant tracking systems (ATS) that scan for relevant keywords.
It will also make more of an impact on the person reading, boosting your chances of landing an interview.
Your professional summary should cover three things:
- A brief overview of your experience level, with how many years you’ve been a web developer
- Highlights of your biggest wins as a developer, with quantitative data to back up your claims
- Mention of a few technical skills or languages you’re proficient in (mention the oneslisted in the job description)
Let’s take a look at two examples of web developer resume summaries.
How can this summary be improved?
Let’s take a look at this better example.
Much better!
Here’s why:
- The first line summarizes how many years of experience and the industry specialty
- Lists the highest priority tech stack (the same ones listed on the hypothetical job description)
- Real data highlights how improvements contributed to positive metrics
- Highlights an award won in the past, boosting credibility
Check out our detailed guide onCrafting Job-Winning Resume Summary with more than 30+ actionable examples.
Now that the professional summary is written, it’s time to write your work experience section.
Web Developer Resume Experience: The Right Way To Approach Your Work History
We’ve reached the most important section of your web developer resume: work experience.
This is the part hiring managers care most about.
Do you have what it takes to be a positive asset to their team?
These are the questions they want to be answered:
Have you made a real business impact with your web development?
Here are a few ideas for inspiration:
- Increased company sales by x% after building an eCommerce web application
- Improved user experience score by x% after optimizing buttons
- Boosted time on page by 85% with improvements
- Reduced the CPC of Facebook ads with advanced pixel integration on the website
There’s no better way to boost your credibility on a resume than by backing up your claims with data and metrics.
This is also a great place to personalize your resume for the job you want.
Take out that job description again, and see what phrases they use to describe the responsibilities of the role.
Think about how you can relate those responsibilities to the projects you completed in your former roles.
Does their perfect candidate know how to set up advanced GTM tracking on websites? If you have this skill, this is the perfect time to mention it.
Is it important to the company that you have experience building and using APIs?
That will be a good point to mention in your work experience section.
Maybe you’re applying to a web design agency that’s looking for a new web developer.
Working in an agency requires a strong set of soft skills on top of your technical skills. You’ll be managing a heavy workload between many clients, collaborating with non-technical colleagues on the same projects, and potentially interacting with the clients directly.
Weave these soft skills into your work experience descriptions.
Every job has its own unique requirements. The best way to make an amazing first impression is by recognizing that fact and tailoring your resume to reflect what the company values most.Tip: make sure touse buzzwords from your industry only in the right context!
Here are two work experience examples for inspiration.
This resume example won’t cut it.
Among a sea of applicants, these descriptions just don’t stand out.
They won’t inspire the hiring manager to call back for an interview.
Let’s make some improvements.
Now this one will be put straight in the “call-back” pile!
- First and foremost, it’s tailored to the hypothetical job description, mirroring the same keywords they use
- They use real data and figures to back up their claims of success
- Soft skills are highlighted, in addition to technical skills, showing that they’re a well-rounded applicant
Ta-da! All done with the most important section of the resume. But we’re not done yet…
Web Developer Education Section: Do You Need It?
The majority of web developer jobs require a college degree, so it’s important that you have an education section in your resume.
The most common degree for developers is a B.S. in Computer Science, but any related IT-related degree will often be accepted.
When writing about your education, list the institution name, degree name, and the years you attended.
For bonus points, you can list relevant projects you worked on while studying. If you want to make an impact with yourinformal education, be sure to present it in the right way.
Have you completed any certifications, instead of, or on top of your degree? This is a good place to mention them.
Web Developer Resume Skills Section: Armed And Ready
Web development is a technical job. Your skill-set should be tech-heavy to reflect that.
Every web developer job requires a different set of skills or language proficiencies. Refer back to the job posting to see what the company values most in a candidate, andreflect that in your skills section, just like you did in the summary and work experience.
The most common requirements for web development are advanced knowledge of HTML and CSS to build responsive websites that are consistent across devices and browsers.
Aside from the basics, the required skills will vary based on the types of projects you’ll be working on.
For example, do they want someone who can handle both Agile and Scrum development processes?
Or a web developer who knows their way around the back-end of WordPress, managing multiple languages and translations?
Or maybe they need someone with a keen interest in UX and UI design principles.
Whatever it may be, if it applies to you, add it to your skills list.
Hiring managers don’t just want to see that you have the technical know-how to write great code.
They want someone with a strong set of soft skills who will integrate well in their team and bring real business results.
Collaboration, time management, problem-solving and attention to detail are all strengths that web developers need to practice.
Including the right mix of technical and soft skills on your resume will show that you’re the well-rounded candidate that they need on their team.
Entry-level Web Developer Resume Tips And Template
When applying for junior web developer, the lack of experience can make any candidate hesitant.
Fear not, as the following tips will help you get the most out of your entry-level web developer resume:
- Add a section with relevant personal projects. You might not have a couple of years at Google under your belt, but surely you are not aspiring to be a web developer by coincidence. Recruiters love when junior applicants mention personal projects in their resumes. It’s the quickest way to see whether a candidate has a passion for development and skills to bring projects over the finish line. Anything can be a personal project: a website for a school library, a friend’s startups idea, or a personal mobile game that you developed on summer holidays. Treat these projects as a serious job with business outcomes, even if you weren’t paid much for doing them. Usecustom resume sections to list personal projects in the most efficient manner.
- Don’t overload your resume with skills. This is not a good idea for any candidates, but entry level candidates might be the most prone to do that in order to compensate for their lack of experience. Make sure to study the job requirements and list only technical skills that are you good with and relevant to the job. It’s much better to list two development frameworks and a few languages that you worked with in a specific context than listing all the 60+ you briefly read about.
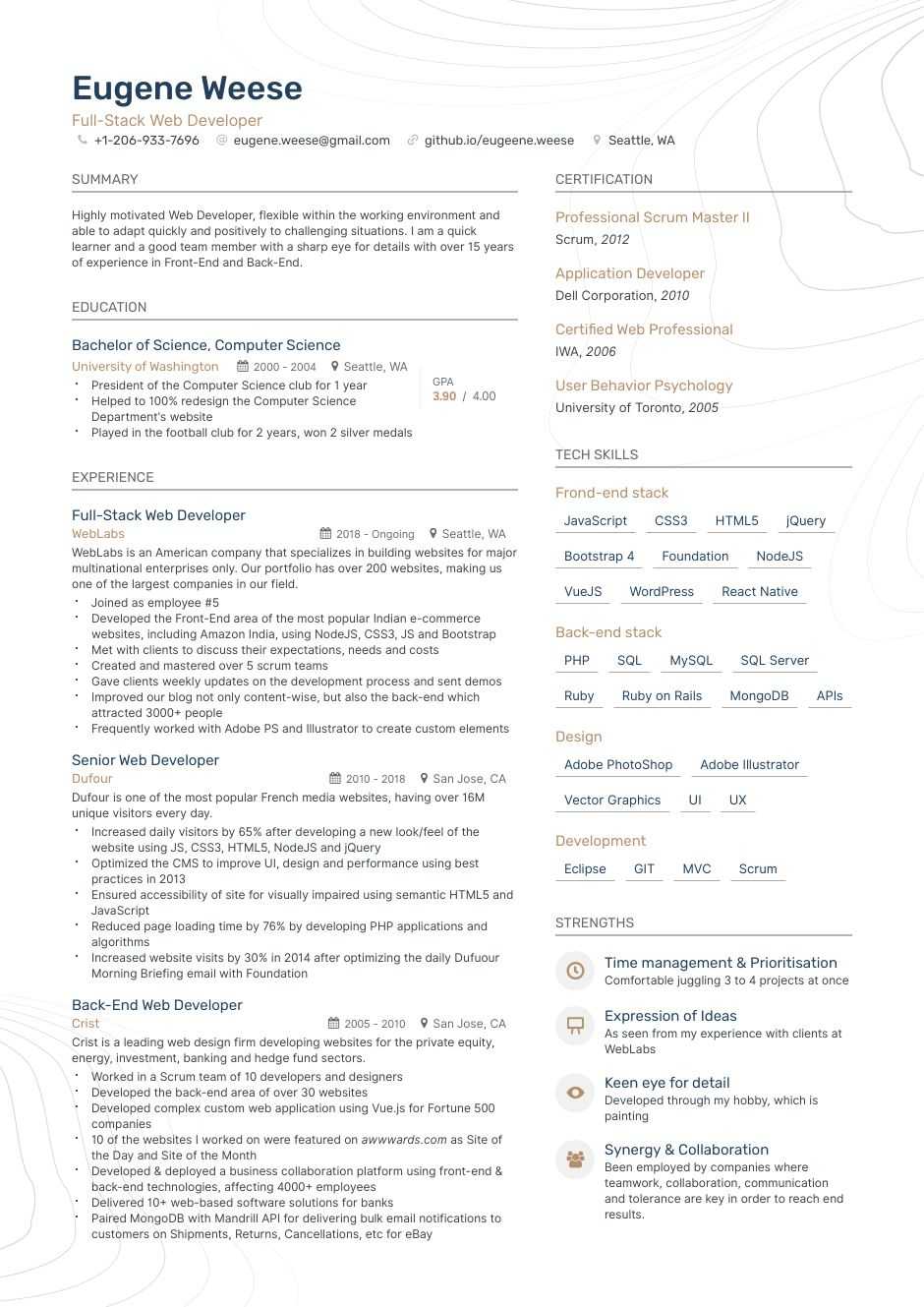
Full Stack Web Developer Resume Tips And Template
Are you wondering about what to prioritize on your web developer resume? Most full stack developers do.
Here are a few tips to help you make the most impact while keeping your full stack resume compact:
- Learn target company tech stack. Spend some time learning about your future company, but don’t stop at the job description as it might be too generic to reveal the real state of things.Read company blogs, check out employee’s GitHub, scout current and ex-employees profiles to understand what toolset they are currently using in their projects. Whenever you find something relevant, make sure to prioritise these skills in your resume.
- List the most relevant skills first. Emphasize whenever you used a similar tech stack when describing your work experience and personal projects. Don’t lie on your resume, but make sure to describe your skill set in the right order.Targeted resumes greatly increase your chance of success with technical and non-technical recruiters alike.
- Frame your experience as a full-stack engineer. People often transition into full stack development with a deep back-end or front-end background. While that's totally fine, you may benefit from showing recruiters that you can work and complete projects as an all-around engineer. In other words, when describing your projects make sure you’re not presenting your input as 50%, make sure you’re going as 100%.
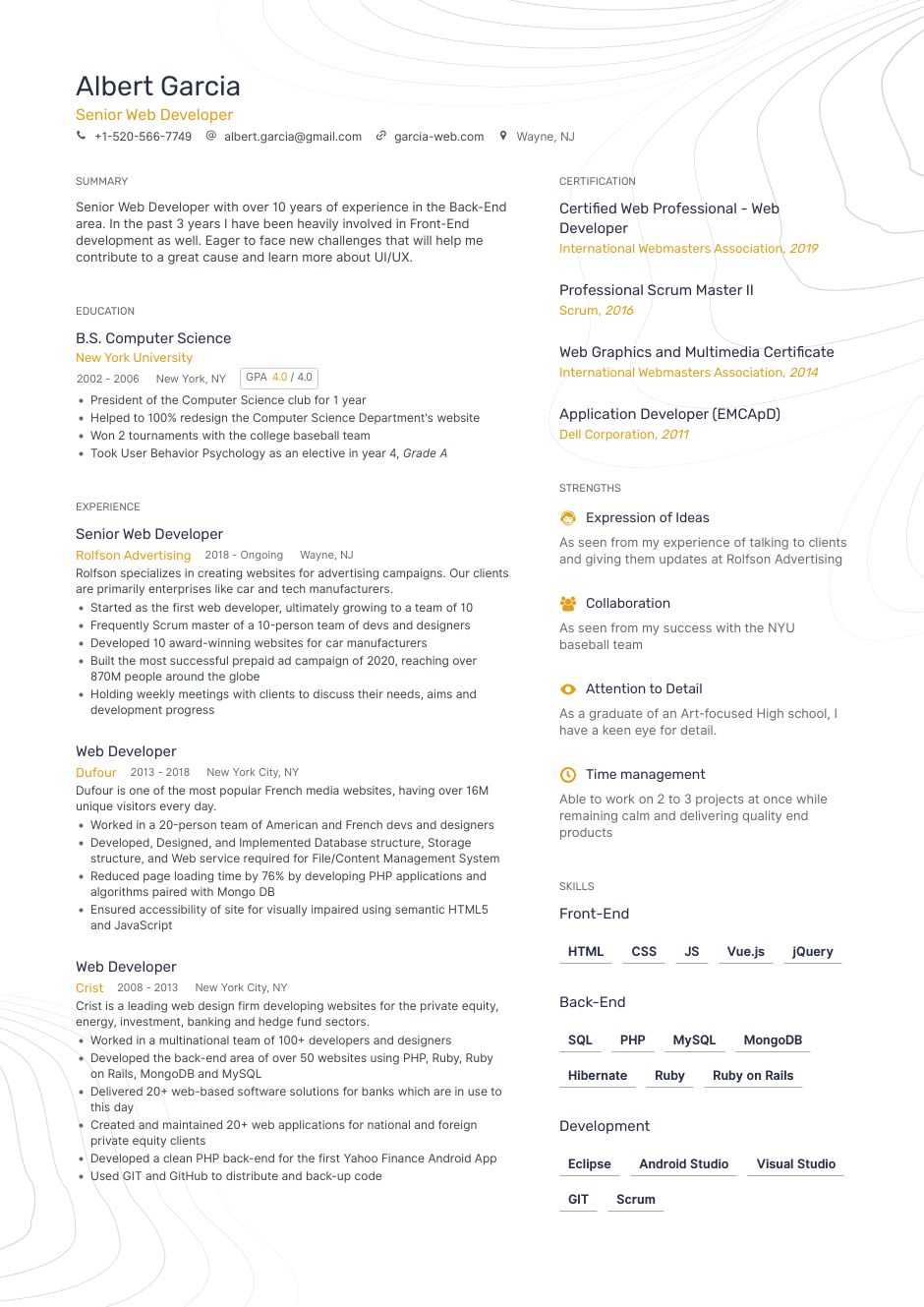
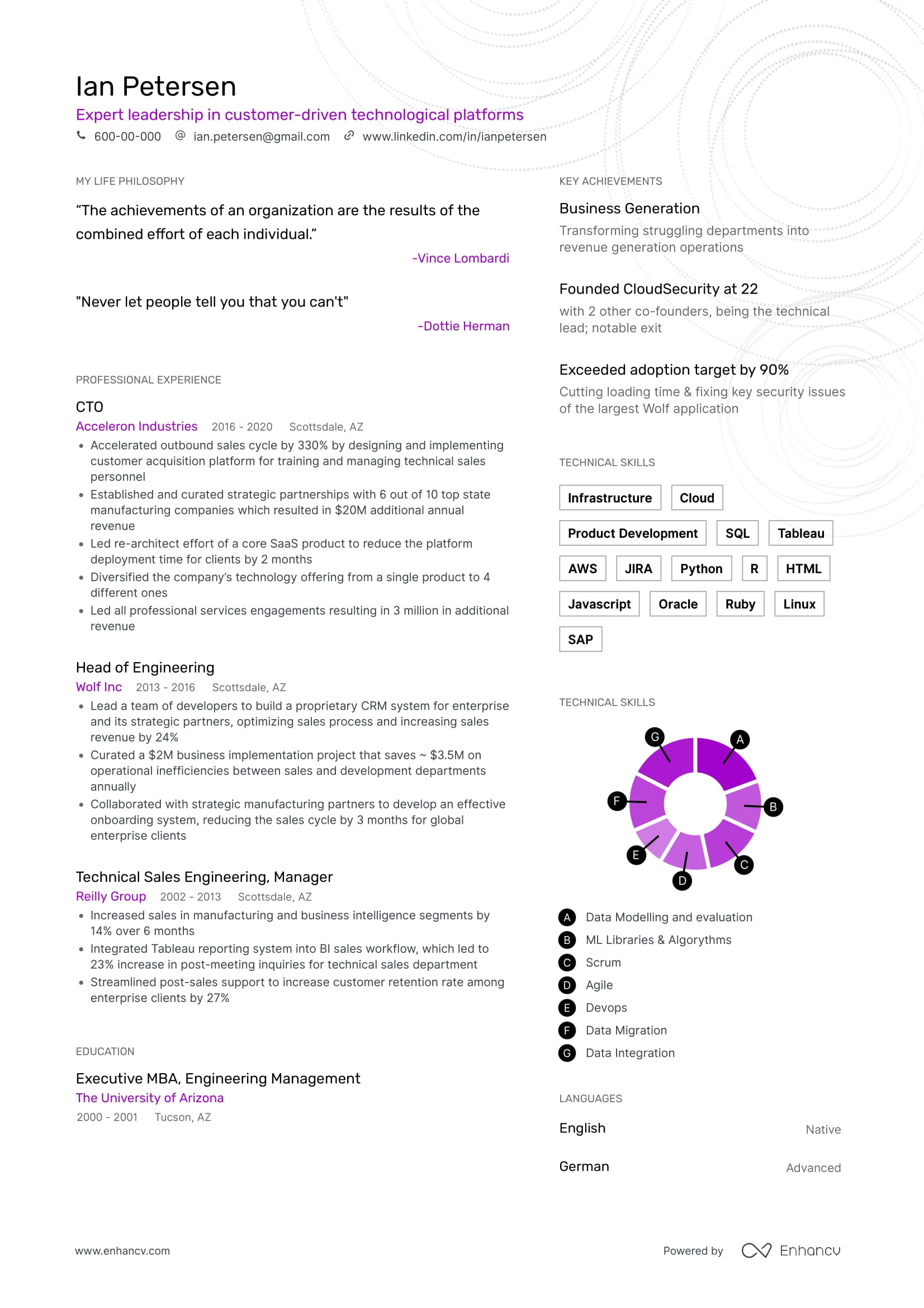
Senior Web Developer Resume Tips And Template
Senior web developers often struggle with two things: transitioning into leadership positions and demonstrating they can tackle complex projects from start to finish.
Your senior web developer resume should address both areas before recruiters start asking any question of their own.
Here are some tips to tune up your senior web developer resume:
- Show your leadership skills in a real world context. Anyone can list “leadership”, “strategic thinking” and “project management” skills on their resumes. If you really want to grab recruiter’s attention,demonstrate your leadership skills in a specific environment. Share what your team achieved under your management and your work as a leader to guide their success.
- Showcasing finished projects are crucial. No one wants to hire a person who tried everything but finished nothing. That’s especially true for companies who hire senior developers for making sure the project flies. Show recruiters a finished complex project, a well-structured workflow, and a tangible business outcome, and you’ll score extra points every time.
Key Takeaways
- Tailor each resume for the job you want. Web developer jobs vary in their requirements and responsibilities, so it’s essential that you personalize your resume for every separate company you apply to.
- Real data and metrics will go a long way in boosting your credibility, helping you stand out from the sea of applicants.
- Showcase a mix of technical and soft skills throughout your resume to prove that you’re a well-rounded applicant who will be a breeze to collaborate with.