Example Web Designer Resume - Browse more resume templates and build a stand-out resume
You can’t fake good design on the web.
Much like you can’t fake your Web Designer resume.
In a single glance, a Recruiter or an Art Director will decide whether you’re worth a second look.
Your understanding of aesthetics, design skills and creativity will be judged to see if you are good.
Even if you are good enough in those three, you’d still end up facing questions like “Are my coding skills valuable for this Web Designer role?”
Don’t forget, you also have to convince your hiring manager that your design won’t give developers a nightmare too!
Now, there’s heavy competition too. There’s a lot of weight on your resume now.
But don’t worry, we are going to make it extremely easy for you.
Here’s what you’ll learn here:
- Resume samples that will land you a job 9/10 times;
- How to let numbers and results speak for your work experience;
- Resume header and summary that will keep a recruiter’s attention;
- Achieve a good balance between technical and soft skills;
- Resume layout that will showcase your experience in the best light;
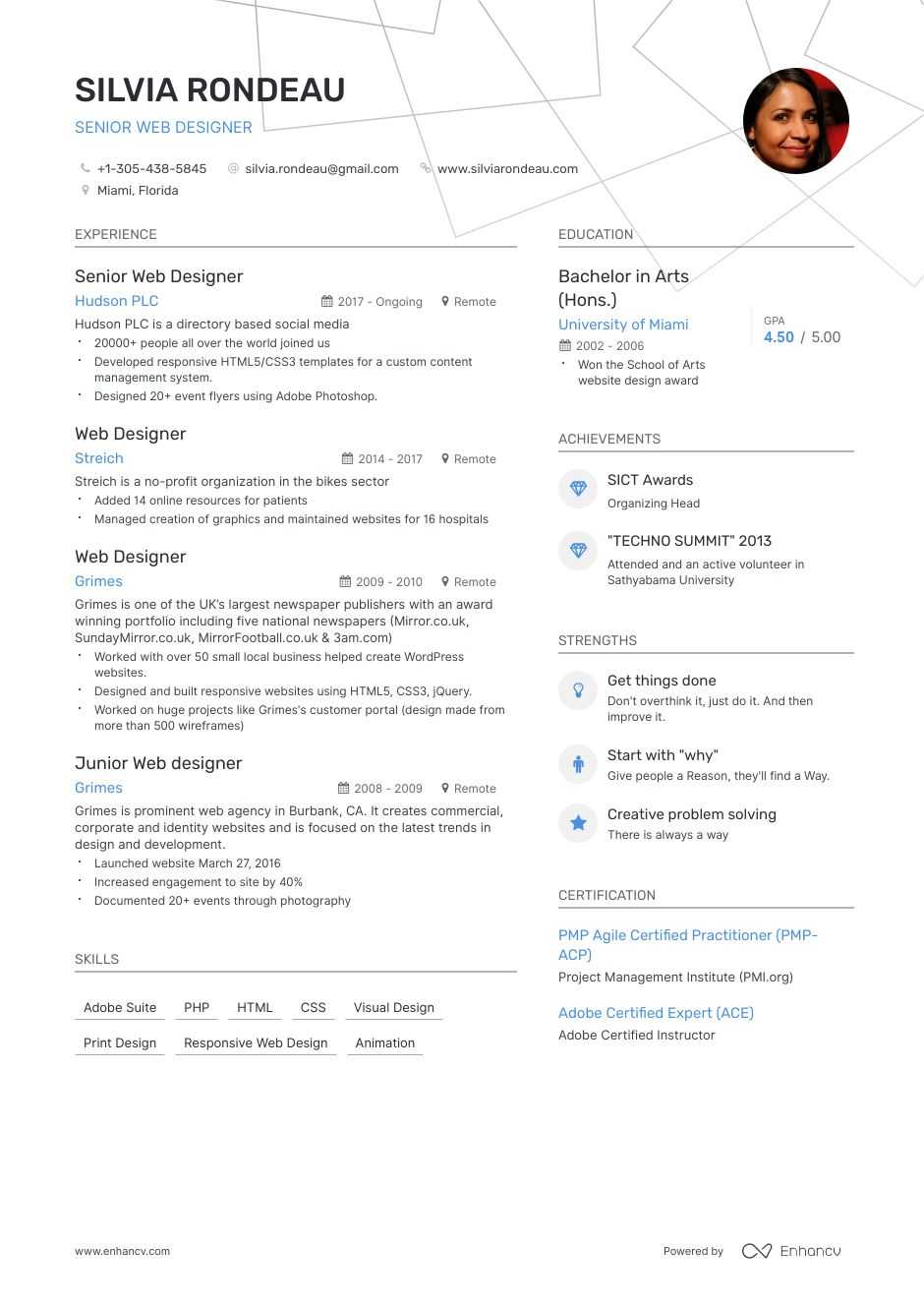
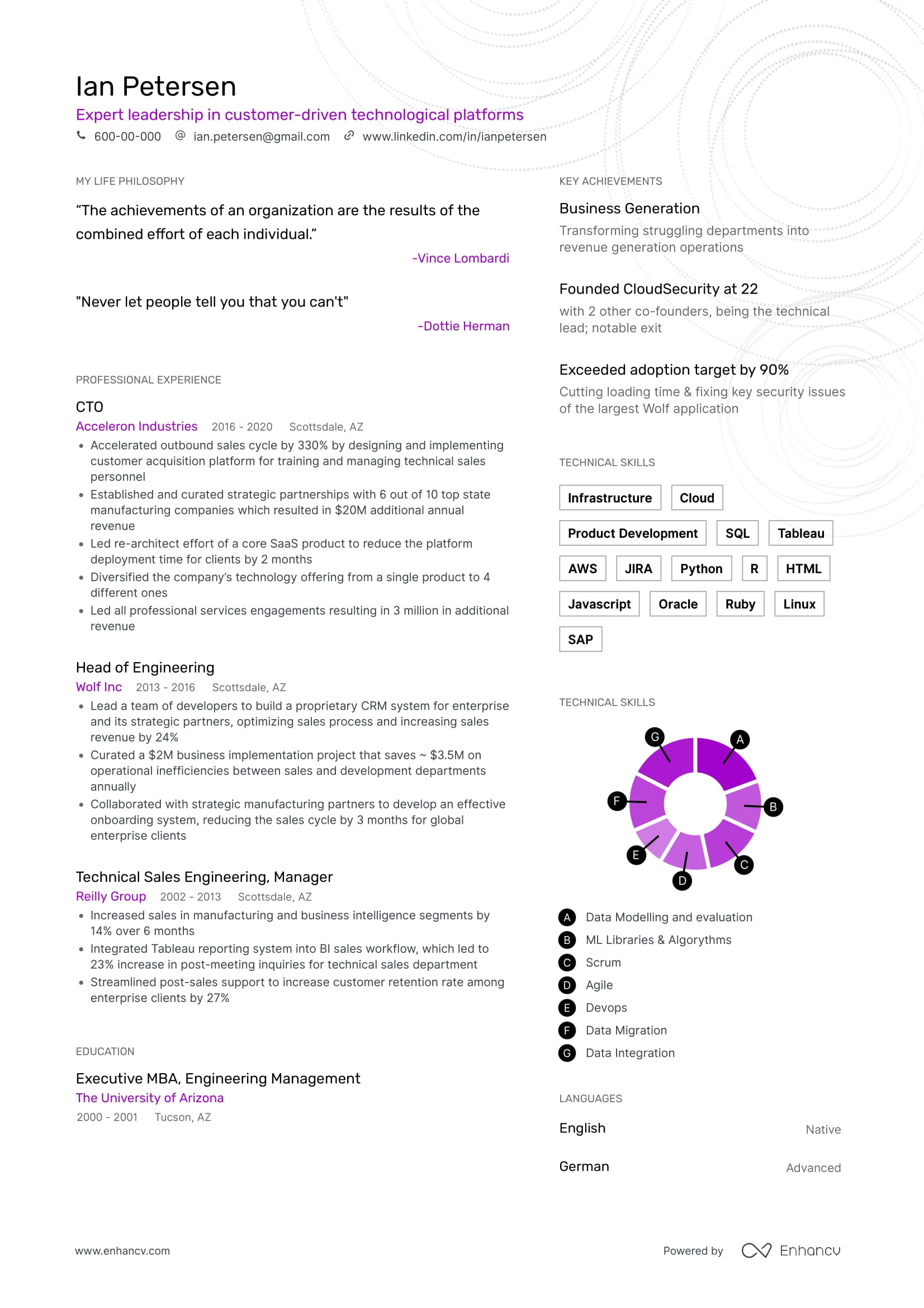
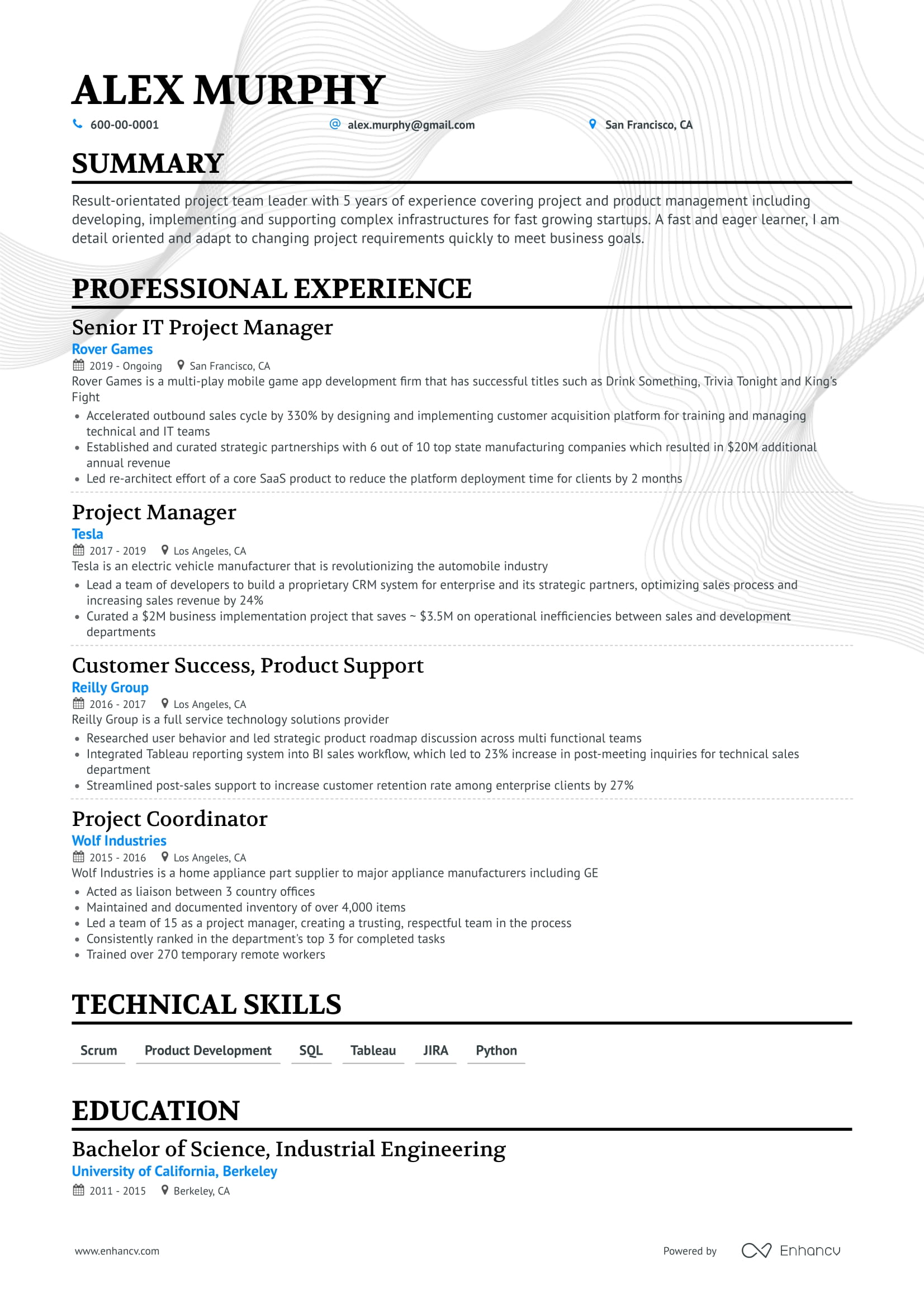
Web Designer Resume Examples
Want to explore related resumes?
- https://enhancv.com/resume-examples/graphic-designer/
- https://enhancv.com/resume-examples/front-end-developer/
- https://enhancv.com/resume-examples/ux-designer/
How to write a Web Designer resume?
If Web Design was all about crafting beautiful looking web pages, website builders would’ve taken over the industry.
That hasn’t quite happened yet because Web Designers do much more than fancy looking pages.
But, most don’t reflect that in their resume.
Here’s how to show that you’re not another website builder robot within your Web Designer resume.
First, you need to prove that you’ve got the right design skills. Which includes everything from layouts, web design theories to a solid UX driven mindset.
Second, show what you’ve achieved rather than listing the number of websites you worked on. This would be the place to shine your Webby award and other business achievements.
Third, help them picture how you will build the brand and identity they want.
Fourth, make sure that your portfolio stands out on your resume.
Fifth, show the tools you’ve mastered.
All of this helps if you are an experienced Web Designer.
But what if you are a Web Designer with no experience?
For an entry level Web Designer resume, nobody will expect you to be the next Ethan Marcotte.
But there are two things recruiters will search for in your resume.
#1. Show you understand what’s beautiful to the eye - That is an ability inherent to you. Completing a Graphic Design degree or Bachelor in Arts & Communication is one of the ways to expose yourself to quality design work.
#2. Hone your fundamental skills - Apart from essential Web & Graphic design skills, such as composition, white-space balance and color theory, learn basic code in HTML, CSS and Javascript. This way you’ll understand sites you design at their core, as well as how they’ll look like in different browsers and devices.
Here’s a summary of the top sections to use.
PANEL: 5 sections to include on a Website Design Resume
- Header
- Professional summary
- Work experience
- Skills and certifications section
- Education
What format to choose for a web designer resume?
Mirror what you do with responsive web designs when you look out for a Web Designer Resume format.
Right amount of whitespace and proper grids can be the difference between “I hate the resume” to the “Aha moment” of the hiring manager.
The three most popular resume formats out there are:
- Reverse chronological layout;
- Functional layout;
- Hybrid layout;
A hybrid resume is a great pick for a web designer, as it puts both your professional and people skills under the spotlight.
Read more about howhybrid resumes are the top choice for creative people.
And, now let’s focus on the top resume sections.
Crafting a winning resume header (with examples)
Let’s say you are a Web Developer and your header section looks like this.
Entry Level Web Designer Resume Examples - Header
Even if at first it looks okay, you’ve missed to utilise the real estate and make an impact.
Web designers are asked all the time to present portfolio links.
It’s a showcase of their best work.
Spend some time building yours and include it in the resume header.
Let’s see how header section is done properly.
This example hits the right strokes.
The contact data is clearly presented, whereas portfolio and job title are here to make the desired impact.
Now let’s build up on this good first impression you just made.
Examples of good and bad resume summaries for a web designer
Your resume is an exercise in information hierarchy, legibility and differentiation.
You want to hook the recruiter with the very first lines of text.
Here are the top 4 things a hiring manager seeks in any Web Designer resume summary:
- Years of experience;
- Certifications in web design (Adobe suite leading the pack)
- Highlight your specialisation (designing software, websites, apps, etc).;
- Notable achievements.
Let’s look at a couple of summary examples from senior web designers:
It’s not a horrible summary, but it’s failing to make an impact. It’s just a random bunch of buzzwords here and there with no actual effect on the reader.
So, we are going to use a simple technique to build this section.
Let’s see how this pans out:
Get a feel for it? If you find it too hard, just take this sample, and replace the certifications, years of experience and focus areas with the ones you possess.
For entry-level, however, a career summary might not be the best choice to go with.
What should I put in my Web Designer resume objective?
It’s best to stick to a career objective if you are seeking an entry level job or an internship. It shows what you want to achieve after joining a company.
2 Entry Level Web Designer resume objectives
Before we say why this career objective is bad, let’s check the next one.
Now, this is a 10/10 objective! It sells on the spot in three sentences.
Whereas example #1 is too short and full of flowery language.
Always try to differentiate yourself from the rest. Everyone is motivated and great team player. Focus on what you bring to the table.
Most effective method to include your Web Design resume experience
When you write the experience section, take a moment to get inside hiring manager’s head.
There are five main things they look for:
- Can you and will you do the job?
- Are you a good fit for the company?
- Did you work on big and sometimes nerve-wrecking projects, or you stuck to making small blog themes?
- What are the sites you designed for? Are they news or corporate websites, or retail and B2B organisations? How well do you understand those different target groups?
- What did you achieve in these organisations? Any tangible numbers and results that stand out in your resume?
When you write for impact, you can’t go wrong with the CAR (Context-Action-Result) method.
Using this method you will demonstrate how you apply your skills and knowledge in a range of career challenges.
First off, we will start with a few examples.
2 Senior Web Designer resume experience sections
2 entry level Web Designer resume experience samples:
The right examples above take full advantage of the CAR method.
Here’s a short guide on how to use it:
#1. Paint a context situation (what tasks you were given);
#2. Describe what actions you took (designed a new homepage for a website with 4 billion hits per month)
#3. Show results in the form of numbers (e.g. raised conversions by 4%).
Next up, let’s see how to put your countless hours of studying to your advantage.
What certificates should you choose for your resume?
There are 3 main areas in web design where you can back up your expertise with courses and certifications:
- Graphic design;
- Project management;
- Coding & programming (optional but recommended)
Let’s look at the acclaimed certifications in the web design industry.
Top certifications & courses to add in your Web Designer resume:
It’s a cut-throat competitive world out there.
Anything extra you do to up your skill game shows the hiring manager you are not here just to play around.
Should you add a skill section to your resume?
There are heaps of online discussions about whether skills on a Web Designer resume look good or not.
But bear in mind - every project comes with its own certain framework. Every web design done shows a given set of skills.
What if you want to show some other aspect of your repertoire?
Top 24 Hard Skills to List in a Web Designer Resume
- Visual design
- Print design
- Adobe Suite
- Sketch
- Responsive/Mobile First Web Design
- UX
- Color & Typography
- Wireframing
- CSS
- HTML
- Javascript (Recommended)
- PHP
- Digital marketing
- SEO
- Social Media
- Web server management
- Animation
- Wordpress
- Shopify
- Squarespace
- Weebly
- Drupal
- Joomla
Web designer ≠ web developer.
But if you understand how code works, you will know how to explain your designs better to devs.
And here’s why soft skills are important.
10 skills to add to your Web Design resume:
- Proactivity
- Creativity
- Time management
- Communication
- Perseverance
- Emotional intelligence
- Self-awareness
- Self-regulation
- Patience
- Analytical
As you can see, there’s nothing puzzling about web designer skills, as they come naturally with learning and practice.
Final takeaways
Before you start working on your Web Designer resume, let’s summarise what we learned today:
- Demonstrate your ability to deliver simple and usable interface with your designs;
- Showcase your core web design competencies within your past experience;
- Implement the CAR method both in your summary and experience to yield maximum results;
- Use certifications where appropriate to back up your competence in web design.
- Keep a clean and crisp resume header with a link to your portfolio.
- Proof your resume copy several times to fix any typos and inconsistencies.