Example UX Designer Resume - Browse more resume templates and build a stand-out resume
You’re about to write a UX Designer resume that gets callbacks.
But beforehand, let us paint you a picture.
Headhunters see between 30-50 UX resumes just like yours each week in a recruitment campaign.
Some of them are jam packed with their shiny certificates and education from RISD.
Others just talk about Udemy experience and listed Communication Arts as their favorite coffee table read.
But, very few UX Design resumes focus on a simple fact - can the candidate do the job?
The proof lies in the value you brought to the previous organizations that employed you.
It’s embedded in the results your designs gave the clients that trusted you with their product interaction and experience.
Keep reading, and in less than 10 minutes you’ll know what raises red flags in UX Designer resumes and how to avoid it.
Learning notes today
- How to choose the right UX designer template based on your experience level
- What’s the proper way to include UX certificates on your resume
- How to make sure your soft and tech skills reflect the job description
- What should you feature in an entry-level UX designer resume
- How can you make your resume experience powerful using value proposition technique
UX Designer resume sample
UX Designer Resume Examples
Senior UX Designer resume sample
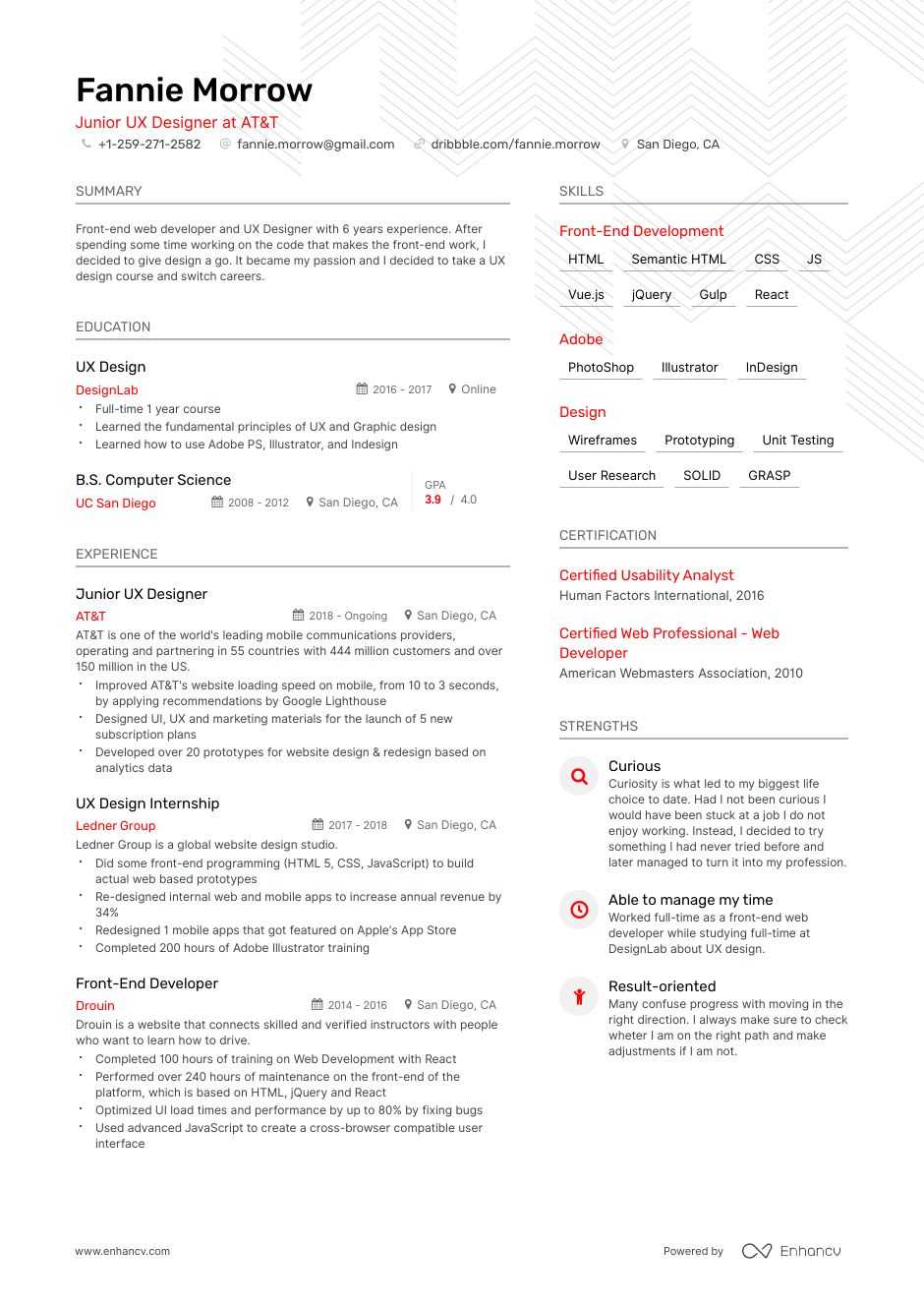
Junior UX Designer resume sample
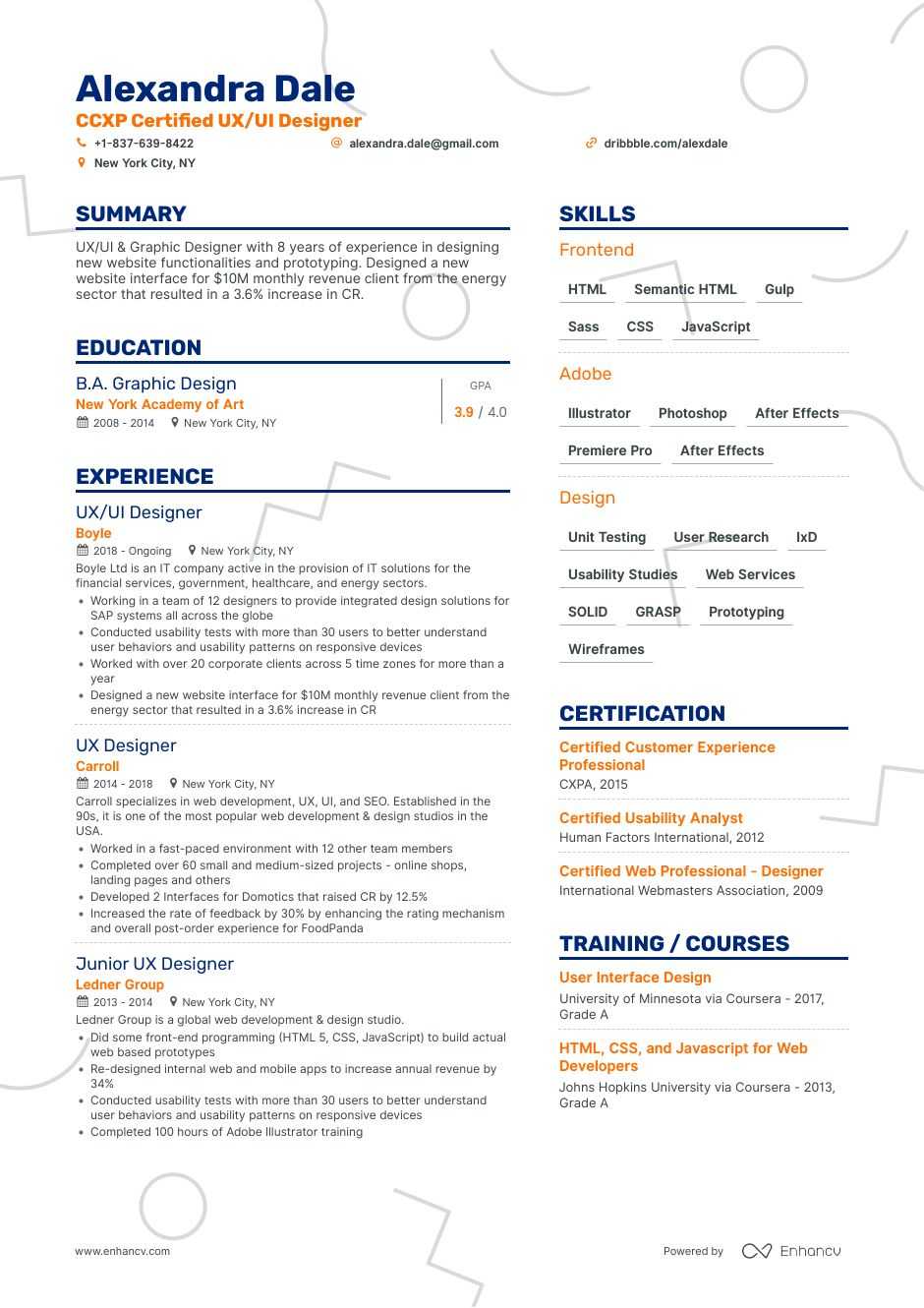
UX/UI Designer resume sample
Looking for more related resume examples?
- Web Designer resume
- UI Designer resume
- Graphic Designer resume
- Fashion Designer resume
- Industrial Design resume
- Interior Designer resume
How to write a UX Designer resume
UX job descriptions can be intimidating.
The average 20-something-bullet list of skills and responsibilities poses a question.
Do I have to paint myself a grandmaster virtuoso of 15+ UX disciplines in my resume just to get a callback?
Short answer: no, you don’t.
Hiring Managers are much more inclined to hire energetic, bright people, who show passion for solving complex, technical design problems.
But you still need to make sure your resume passes the initial screening tests before you can showcase your true value at the interview.
Designing the perfect UX resume can be a maverick task at hand. Let’s tackle it easy with the right approach.
For this purpose, we will use some HCD basics and look at your UX resume from the user perspective.
You’re solving someone’s problem with your resume. So, ask yourself the following:
- Who is that someone and what’s the problem?
- How will they use your resume?
- How do you know your choice of information presentation and delivery works?
The answer who’s your target audience depends on whether you’re applying at a big corporation or a small startup.
In the first case, your resume will probably first be sifted together with hundreds of others by a bot or some other sort of automated checker.
In the second case, you’ll most likely be immediately judged by another person, usually, the CEO or the Creative lead.
You want a clean, easy to grasp design with keywords from the job description present in your resume (more on that later).
In the next stage of the recruitment process, your resume usually ends up at the Head of Creative department’s desk.
She will be examining your resume for key details you can’t allow yourself to miss on. Here’s what to include in your UX resume.
Here’s what a recruiter will want to see in your UX resume
- UX tools and software you are experienced or certified in.
- Any transferable skills (such as project management) that make you a qualified UX designer.
- Showing you’ve got passion for user-centered design and you understand how to unite business and user goals in a beautiful interface.
- Indication of your work’s success in the form of numbers and results.
All that aside, make sure you don’t miss out on a crucial UX resume section.
Here are 6 integral UX resume sections
- Resume header with contact data and a portfolio link.
- Introduction in the form of career summary.
- Reverse-chronological order of your work experience.
- Education section (spend more time on it if it’s your first job).
- Relevant certifications
- Panels with soft skills and technologies
Wait, doesn’t that push your resume to spread over 5 pages?
Let’s look at what format you should pick so that you don’t overwhelm recruiters with an “about-you” novel.
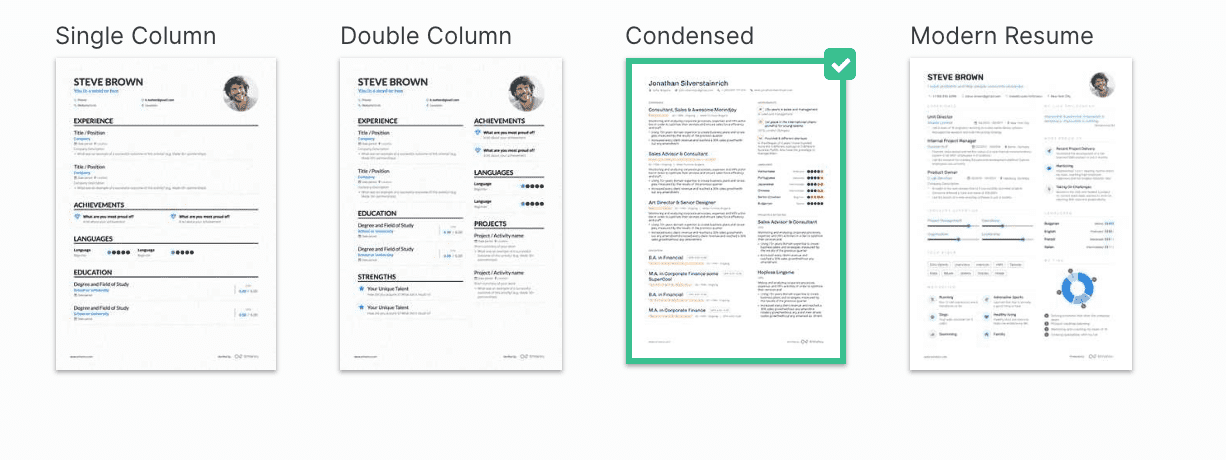
How to pick out the right format for a UX resume
Before recruiters have the chance to engage with your resume, they’ll look at the layout and overall design.
Make sure the template you choose does justice to your UX background.
- Basic layout - pick a single column template if you’re looking for an entry-level position.
- Professional layout - this format works best for experienced UX designers who’re applying at a big corporation.
- Condensed layout - having more accomplishments you want to share, you can select a condensed version.
- Creative layout - even though most forums and blogs out there don’t recommend being too creative, this format still has its place, especially at younger startups and tech companies.
Whichever format you go with, just remember to pay attention to basic structure and formatting mistakes, such as:
- Misspellings and bad grammar
- Spreading over several pages
- Repetitive job descriptions
- Broken links
- Inconsistency and sloppiness in the overall design
For more information on the best resume formats, read our guide:The Best Resume Formats You Need to Consider (5+ Examples Included).
How to write a UX design resume header
The UX resume’s headers serve key importance to present structured and critical information about you.
Don’t miss out on listing:
- Full name;
- Your physical address (if company requires that, mention you’re willing to relocate);
- Phone and email address (choose a professional looking email);
- Your portfolio - that’s where some recruiters spend over 90% of their time judging whether a candidate can do the job.
- Your current title - you’ll show relevance to the niche, but you can also give insight into your career trajectory (more on that in the examples below).
Let’s see how it’s done.
At the very least, a recruiter would still want to see a portfolio link here, and this header is missing it.
Let’s see another version of the same header.
Not only you’ve got the portfolio link prominently featured, but you can also see some improvements in the job title.
Namely, the applicant has put weight on his CCXP certificate. The header section is a good place to add a shortened certificate title.
Let’s observe another example.
Coming from a related field of work or from a totally different profession, transferable skills are key to getting you hired.
The applicant below has started telling his story from the get-go.
A UX designer that also knows how to code?
In case your experience and skills section backs a strong beginning like this one, you’re in for an interview call!
If you want more ideas for stand-out resume headers, read through our guidePerfecting Your Resume Header so You Get Noticed.
What should I know about writing a UX designer resume summary
One frequently ignored resume section is the summary.
Mostly because the same overused buzzwords pop every now and then here.
Just Google “Top UX designer career summaries” and you’ll see a flood of hyperboles that invite wrong reactions in recruiters.
Jumping on the bandwagon won’t do your application any good.
It’s time to put the old-school Summary/Objective section in the sidelines.
Don’t just state you want to work in a group of “collaborative marketing experts that don’t believe in team silos” - show what you did to overcome those boundaries.
Instead, a good UX resume summary will highlight:
- Your years of experience as a UX designer;
- Your main duties highly tailored to the job description (e.g. if it mentions designing new website functionalities, stress your relevant experience);
- Any outstanding achievements - e.g. you helped a client drop their bounce rate by 60% after redesign;
- Certifications that will make you stand out from the crowd;
Observe the two examples below and take notes.
There are a few mistakes here, so let’s outline them:
- Lose the “I” form as it doesn’t work well on resumes;
- State how long you’ve been in the sector instead of just saying “experienced”;
- “A knack” doesn’t show expertise;
- Be specific when it comes to tools and programs;
- Keep your soft skills for a Talent/Skills section (more on that below);
Instead, here’s how to rework that summary.
This is a very short example, but a recruiter can infer the applicant’s:
- Years of experience;
- Main duties performed;
- What a great asset he will be;
For more tips on crafting an attention-grabbing resume summary, check out our guideResume Summary: How-To Guide (30+ Examples You Need To See).
If you’re looking to craft a compelling resume objective instead, read our writing tips at10 Resume Objective Examples You Need to Steal (How-to-Guide).
Let’s keep the momentum going in the experience section, too.
How to write a senior UX resume experience section
UX experience has always been about designing better products for the users.
However, drawing pretty things isn’t going to cut it for senior level UX designer resumes.
Your style, mastery of tools and coding won’t differentiate you from a list of 500 other skillful applicants.
Recruiters will want to know more about your strategic and people skills.
Does your UX resume tell you have:
- Evangelized your design within your peers and C-level alike;
- Stood up for User Experience when it came to important decisions;
- Adopted a human-centered approach in your designs and convinced everyone to do so;
- Worked with different parties to establish a UX-centered design process;
- Conducted workshops to educate your team on the importance of UX methods;
- Been an informal leader for the junior-level people in your design team;
- Used your UX skills to form a better product strategy;
So, let’s have a look at two examples and see how it’s done right.
2 Senior UX Designer resume samples
The above bullets kind of throw in the idea that the applicant has what’s needed, but they are not presented in the best light possible.
Now, here you can clearly see that the candidate:
- Has excellent team leadership skills;
- Is great at evangelising products and services;
- Stands firmly behind what he believes are viable solutions;
- Is both formal and informal leader alike amongst his colleagues;
Another issue experienced UX Designers’ resumes suffer from is the lack of goals of the position, value they brought and problems they solved.
Move daily activities like A/B testing, wireframing or prototyping in the Technical skills section and focus on results.
2 UX Designer resume experience samples
The above example doesn’t delve into the specific value proposition, the candidate brought.
Let’s see how we can make them better by just adding a few results.
As you can see, quantifiable achievements trump job duties in terms of impact.
But what if you don’t see the added value in your actions?
Here’s a fact: there’s always someone in your organization that values your accomplishments.
Even if you find it hard to see how your contributions make an impact, consider, for example, the developers who never worry about you being a hold-up.
Or a team member who now realises there are no stupid questions after you politely explained the matter to them.
Take personal talks with them and get two-way feedback. You’ll soon have a list of accomplishments to choose from in your resume.
For more ideas on how to create an actionable resume experience section, check out our guideHow to Describe Your Resume Work Experience.
How to frame a junior or entry-level UX resume experience section
So, you’re a student just out of school and have little to no professional design experience.
What would it take to get an entry-level UX design job?
Believe it or not, headhunters look beyond the hours you spent behind your work desk.
It’s things like how well you work in a team or under tight deadlines, and how can you analyze various information to get the best results, that move the needle.
- Did you have a relevant internship, a side project or a volunteer spell? Make sure to mention your role, what did you do and what results did you bring.
- Can you explain your motivation to send in the resume by describing your passions?
- Did you complete a relevant UX class or online course of a renowned institution?
- Can you compile your design work in a single place (e.g. a portfolio website)?
Now, looking at your background, can you demonstrate any relevant experience that suits the job description?
For example, the job board might read “we are looking for someone who’s able to work in a small team under tight deadlines”.
Then, maybe you’d pull up an internship spell at a small design firm that had a 20+ client portfolio and had to deliver prototypes and wireframes on a weekly basis.
Whichever way you choose to frame your experience as an entry-level candidate, don’t lie in it.
Many candidates claim to have taken positions, such as Art or Creative Director, but they’ve worked in a 3-person app design team, the other two being developers.
Such title may appear impressive on paper, but when a recruiter digs a little deeper, they’ll know you’ve just taken it out of context and have knowingly bent the truth.
So, just be as honest as possible and display your true title and competencies.
As an entry-level applicant or just fresh out of college, your education section may be able to turn the tides in the right way.
How to position your education on a UX design resume
The way you present your education section will largely depend on how many years of experience you have in UX design.
For example, you might be an entry-level UX/UI developer or researcher who lacks extensive experience. That’s when you want to upgrade your education section by adding:
- Relevant subjects you’ve studied (as well as what skills you gained and projects you did);
- Awards (e.g. Dean Award);
- Your GPA score (but don’t include it if it’s under 3.5);
- Regular info, such as degree name, year you graduated and the institution;
Whereas, in case you’ve changed a few designer positions over a dozen years or so, you don’t have to go deeper than just the most relevant information.
Let’s see how a senior UX designer resume education section should look like:
Whereas, a well-done junior’s education on UX resume will likely feature this:
Browse more essential tips on how to feature education on your resume, in our guidePerfecting the Education Section on Your Resume.
Should I add a certification section to my UX resume?
You can either simply list your certifications, or just add a shortened title before your name at the top, if you just have one certificate.
Just make sure you’ve got any relevant certificates that are specifically asked in the job description.
What certificates you can add to your UX design resume
Do certificates look good on resumes? Sure, but you still have to back them up by your actual skills.
For more information on how to properly list resume certifications, we recommend reading our guideHow To List Certifications On A Resume (Examples Included).
Including skills on your UX resume
First off, you need to understand the difference between listing UX soft skills and UX hard skills on your resume.
It often happens that applicants take the same approach and just make a huge list of skills, whereas in fact, the truth lies somewhere else.
Let’s have a closer look at how to do each one correctly.
How to list tech skills on your UX resume
This approach works best when your skills are straightforward, such as, UX software.
You don’t have to elaborate beyond that on your resume, and any subsequent questions a recruiter might have, can be asked during an interview.
However, it’s important to have such a section because of Applicant tracking systems (or ATS bots).
They filter applicant resumes if certain keywords are not present, before any human eye examines them.
So, make sure you’ve got at least a simple list that matches your competencies with the skills listed in the job description.
21 hard skills for UX designer resumes
- HTML
- Semantic HTML
- Accessibility
- CSS Frameworks
- Javascript
- Accessibility
- Gulp
- WebPack
- Sass
- Git
- Team Foundation Server
- ESlint
- NPM
- Sketch
- Figma
- Adobe Suite
- Data analysis
- Wireframing
- Prototyping
- Information architecture
- Agile
How to include soft skills on UX resume
As you can see above, backing soft skills with examples makes up for a more effective representation of your skills.
Rather than simply stating it, provide more details and make a difference from thousands of other applicants who just make an average looking list of soft skills.
Just make sure you title each explanatory paragraph with the proper skill that’s also listed in the job description - don’t forget that ATSs scan for any keywords, including soft skills.
Here are the top 7 soft skills for US design resumes
- Communication
- Writing
- Leadership
- Evangelism
- Design principles
- Empathy
- Problem-solving
Are you still not sure what skills will win recruiters over? Check out our guide onHow to Create A Resume Skills Section To Impress Recruiters (+10 Examples You Need to See).
Other sections to include on your resume
Depending on the company, job seniority level and your location, you may want to include more sections to your UX Designer resume:
What are the top tricks when writing a UX Designer resume
- Carefully select a resume layout that reflects your work background and sends the right message about you;
- Show off a bit of your personal side by including your top soft skills backed by use cases;
- Your UX experience should be backed up by metrics and quantifiable achievements that prove your worth;
- Make sure your UX resume summary features a top career achievement you’re proud of;
- Don’t miss out on important contact data as well as a link to your portfolio in the resume header section;