Example UI Developer Resume - Browse more resume templates and build a stand-out resume
Think about the first meaningful paint for a recruiter.
That’s your UI developer resume!
Be it ReactJS, Angular or Java, you’ve been delivering a first great UI ever since. Great job there!
Your work has been noticed, and now there’s this top rated SF company that wants to interview you.
They asked for your resume.
You panicked.
Here’s what you probably went through while writing your own resume:
- You started at a blank page for hours,
- Wrote something and deleted it again and again
- You eventually gave up the thought of writing a good resume, and made “whatever you could”
At the end you realize that you’re a good UI developer, but not a writer.
But that’s why we wrote this resume guide for you.
Here’s what you are going to learn here:
- Get to see 4 job winning resume samples
- How to increase more interview calls with the right resume layout
- How to avoid graduate level mistakes and make your resume professional
- How to make every section twice as impactful in your resume
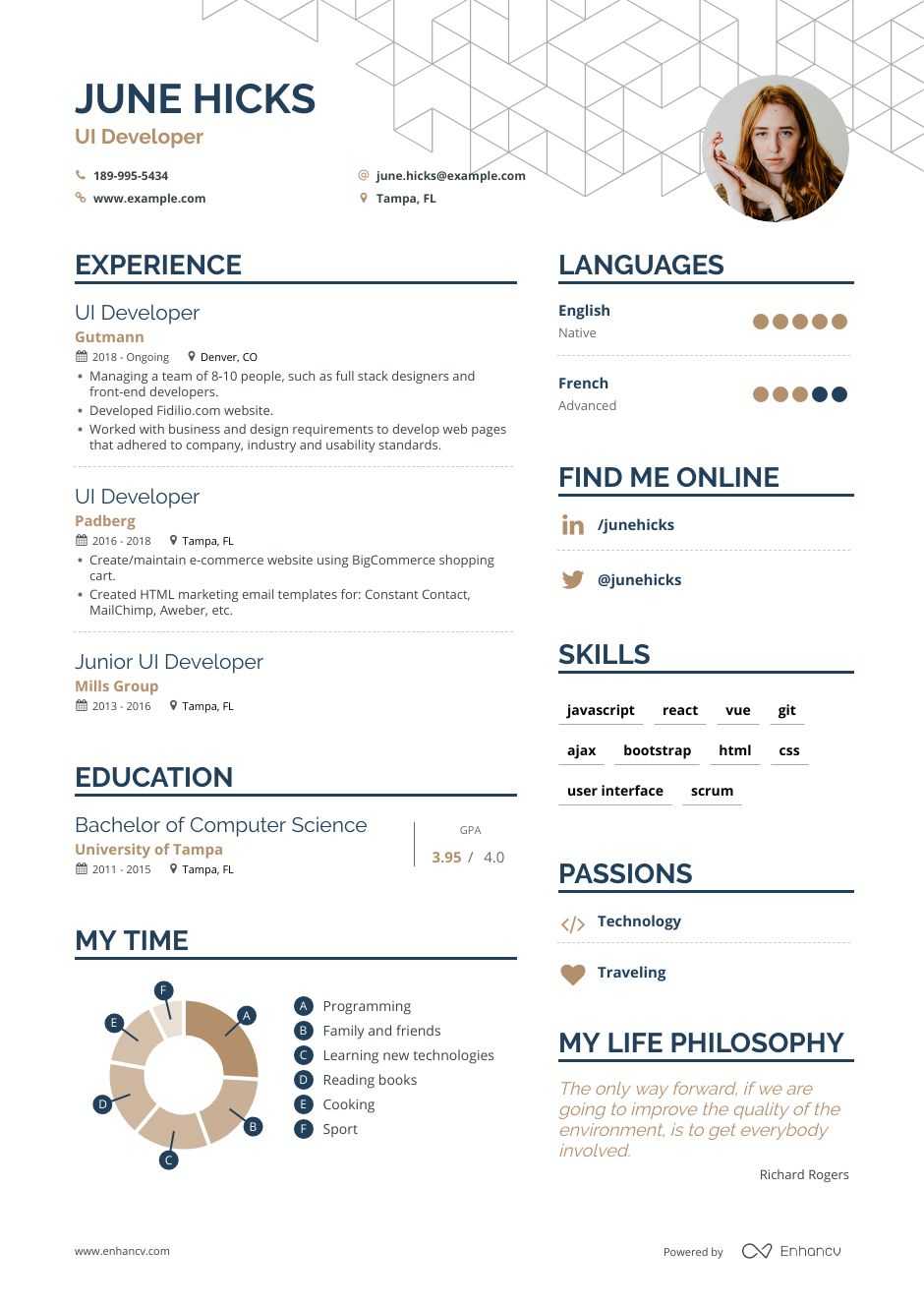
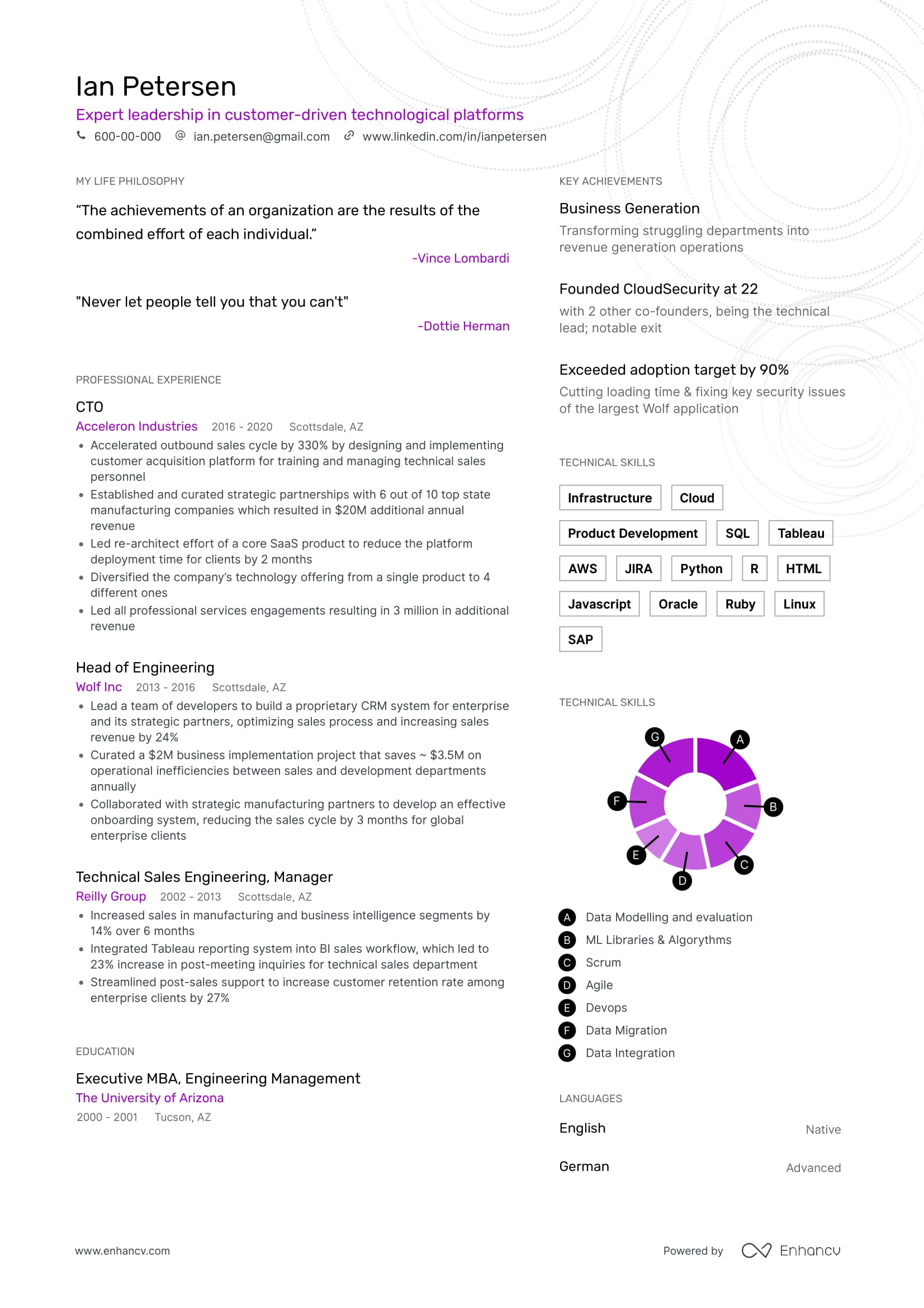
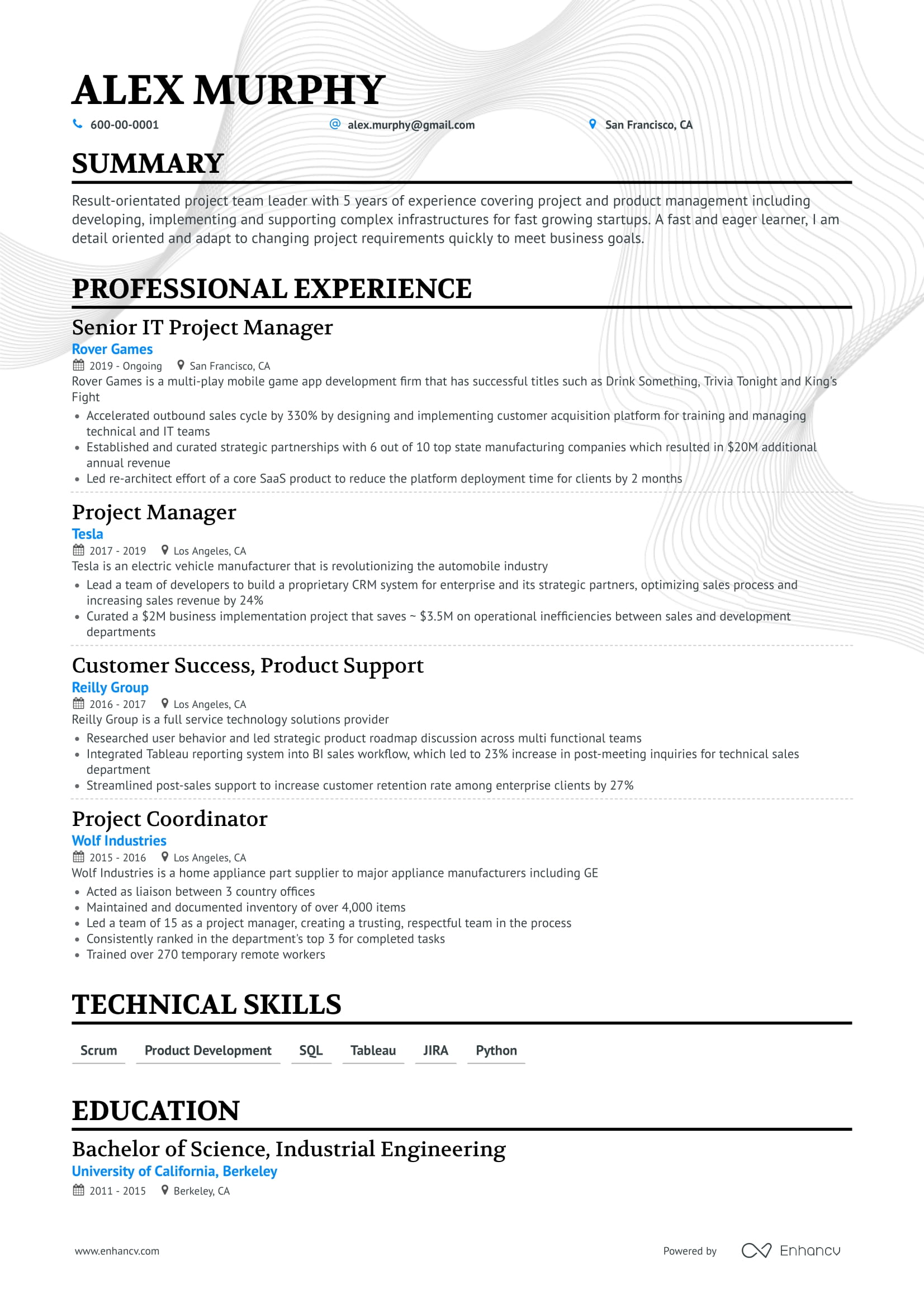
Before we get into what it takes to write good UI developer resume, let’s go through a couple of UI developer resume examples.
UI developer resume example
How to write a UI developer resume?
The experience of writing your own resume made you feel that getting your resume right isn’t easy.
But in reality, it really isn’t that difficult if you understand two different parts that contribute to a successful UI developer resume.
One part is about following similar principles of usability and aesthetics that you deliver as a UI developer.
You’d think about using the right fonts, right padding, enough whitespace to leave a hierarchy and zero clutter.
Unspoken rules of writing resume is the other part which is why only a handful of resumes make it to the top.
Let’s tackle both of them in a single go.
8 tips for writing a perfect UI developer resume
- Go with a modern/hybrid resume design
- Craft your resume experience to deliver a project based experience
- List down your technical skills in a special section labelled as “Technical stack”
- Reduce the programming experience to what’s relevant
- Display the scale and quality of your work
- Write a resume summary that shows you are passionate
- Add links to your portfolio, Github, Codepen and Stackoverflow profile
- Never use first person voice to address yourself
We’ve covered all of these points in a much more depth in the coming few sections and attached resume section examples for you to take inspiration from.
Why a hybrid resume layout for your UI developer resume?
Because, unlike other professions, tech roles generally have a huge breadth of skills, experience, certifications and tools.
You also have to write a resume to make sure you show up on search engines of job boards and internal job application systems as well. Hybrid resume layouts are perfect for these situations.
They’re neat, clean and include sections that help you build high search visibility.
And on the other hand
Creative resume layouts get rejected for more than 50% of the time.
A simple reverse chronological resume layout can do well, but fails to make the same impact as a Hybrid resume layout.
That leaves the Hybrid layout as the best available choice for you.
UI Developer resume samples for Header
When you write a resume header, you have three choices:
- Write a resume header that gets you rejected
- Write one that feels like every other UI developer’s resume (and subsequently rejected)
- Write one that makes your resume extremely memorable
Let’s take a look at two resume header examples.
There’s a (hidden) unprofessional email in the first resume header sample. That’s something hiring managers will notice, and speaking from talking to hundreds of recruiters (that’s what we do everyday) - it creates a highly negative impression.
Also, the full street address is taking way more real estate than it should.
Now, imagine the hiring manager going through the second resume example. A Gtihub link that gave him a perspective on your proactiveness, contributions and somewhat idea about your skills. When the hiring manager goes through your Stackoverflow profile and see “Top 10%” in ReactJS - you’re sold!
How to write a good UI developer resume summary
On an average, it takes 10-15 iterations to get the resume summary right.
Writing a resume summary is actually hard if you don’t start with a goal and impact in mind.
But don’t worry, we’ll walk you through a couple of resume summary examples and will show you what’s good/bad in them.
By the end, you’ll learn how to write a resume summary that hooks a recruiter to your application.
Resume summary for a UI developer resume with react js
An unspoken rule of resume writing is that you never use a first person narrative when you write your own resume. Always write in the third person.
The resume summary is extremely vague and unintentionally misleading too. For example, by reading the first line a recruiter my feel that “did she just say that she has 8+ years of experience in React JS? React JS came out in 2015. Reject her!”
It would be painful for a hiring manager to gain any sense of candidate’s knowledge or passion from this summary.
Notice how this resume summary goes into relevant experiences and displays a high degree of passion just in 3 lines. Your summary should strive to do something similar here too.
The same resume summary can be modified a bit if you are trying to build a ui developer with angualrjs resume.
Resume summary examples for a Java UI developer resume
“with an intention to work hard” - notice how this actually gave a bad impression, despite what it wanted to say.
The key to always churn out impactful resume summary:
- Display your passion, but also show that you actually did something around it
- Showcase your strongest UI development skills highlights
- Include your total years of experience working as a UI developer
That’s it, no need to add more.
More than this in a resume summary would only make it worse.
Hard to imagine a recruiter not wanting to know you more after going through those two sections. So, quit while you’re ahead!
Let’s now write a resume experience that tells them exactly who you are and what you deserve to be interviewed.
Crafting the perfect UI developer resume experience
To show a higher UI performance with your first meaningful paint, you progressively display information.
Typical scanning of your resume is somewhat like that too. It’s like how you load images progressively to keep your FMP UX focused - do the same with your resume!
If you look at the way we’ve been putting information out on the resume so far, we are gradually giving away meaningful and contextual information to the hiring manager.
And, we’ll continue to do that with your resume experience section now.
We went through 1,000s of bad UI developer resumes with subject matter experts. Here’s what we saw common across their resume experience:
- Extreme redundancy makes a hiring manager feel that the candidate isn’t qualified
- Lack of business impact from their work made was perceived negatively
- Highlighting things like GET, PUT, POST usually imply a graduate level resume. It also reflected that the candidate hasn’t learned enough in their job experience.
Avoid making those mistakes when you write your resume experience.
Let’s go over some actual resume experiences and see why they are good or bad.
Java UI developer resume experience examples
Three things that makes this a rejectable resume:
- Extremely generic and leaves no impact on a recruiter
- There’s no real experience list. If we reduce half of the words, the experience is basically a list of skills.
Notice how “Project Technology stack” puts relevant skills mapped with experience in an extremely clean and uncluttered way.
But that’s not the only reason why the candidate will land an interview. It’ll be also because they shared the business modules, business impact, and displayed metrics that showed his performance in their current role.
React JS UI developer resume experience examples
Basic things like POST, PUT, DELETE, etc. don’t deserve a place on your resume. It’s a graduate level mistake to fill up resume experience section with things like this.
On top of that, this resume will get rejection because of being too vague.
Good UI developers track their success, code quality and overall work with metrics. And, when a hiring manager doesn’t see that in the resume, it is a red flag.
UI developer resume experience [If you’re applying to a dev shop]
If you are applying to an agency/dev shop, you may want to list your experience in the form of projects rather than just 4-5 bullet points.
Dev shops are completely different places where you work experience get assessed by the following factors:
- Have you handled clients in past?
- Can you produce quality work to ensure that the client is happy?
- Can you handle multiple clients?
Address those few concerns within your resume experience, and be prepared to receive a call for the interview.
Almost there now!
We’ve got two more things to do before we can say that your resume is perfect:
- Craft a resume skills section
- See if you can list your achievements
UI developer resume skills
You should focus on what the recruiter wants here. A lot of resumes are going to talk about how good they are on React JS for a Java UI developer role, and vice versa.
We’ve seen UI developer resumes perform way better when they contain a “Technology Stack” along with a resume skills section.
We’ve seen it not only help a hiring manager see if the applicant is relative, but also helps improving search visibility of your resume too. Most would use a bunch of keywords to find the right candidate.
Here are some skills that you might want to add to your resume.
Resume skills for a Java UI developer
Technology stack
- Spring
- Java Enterprise Edition
- Struts
- ActionScript
- Backbone.js
- Cascading Style Sheets (CSS)
- AngularJS / ReactJS
- JBoss
- Weblogic
Resume skills
- User interface design
- Information architecture
- OOP
- Web services
- User experience testing
Resume skills for a React JS UI developer
Technology stack
- ReactJS
- Redux
- Angular JS
- Node JS
- ECMA Script
- Backbone.js
- Bootstrap
- Webpack
- Cascading Style Sheets (CSS)
- AngularJS / ReactJS
- JBoss
- Weblogic
Resume skills
- User interface design
- Data Structures
- Continuous integration
- TDD
- Information architecture
- OOP
- Web services
- User experience testing
Add your achievements and most proud moments to the resume
Have you given a keynote at React Amsterdam?
Maybe, you’ve published a lot of blogs and research on front end tech.
Do you have notable open source contributions?
Add these achievements and proud moments to your resume. And, make sure that create a separate section for them.
You’ll only get asked about these achievements and proud moments in your interview, but you will also notice how the interviewer is opening up a bit more. That’s the true impact of a good resume.
Before we go, let’s summarize what we learned
- Add links to your portfolio, Github, CodePen or Stackoverflow profiles
- Make sure you add right contact information in your resume header. Keep it precise
- Write a short resume summary, preferably of 3 lines
- Write a resume experience that’s impactful. A bad one can easily get you rejected
- Add your skills and achievements to the resume